자바스크립트 객체
객체의 고유한 속성을 프로퍼티(property)라고 부르며, 여러 프로퍼티와 값의 쌍으로 표현된다.
객체가 호출하는 함수는 메소드라고 부른다.


실습
기차에 등급별 좌석을 구현하자!
3명의 고객이 있으며, 각 고객별 정보는 다음과 같다.
[1] 이름: 홍길동 나이: 20 등급: 1
[2] 이름: 이순신 나이: 40 등급: 2
[3] 이름: 장보고 나이: 19 등급: 3
3명은 기차 한 대에 모두 탑승한다.
기차 객체를 만들고 각 손님들을 프로퍼티로 선언한다.

프로토타입
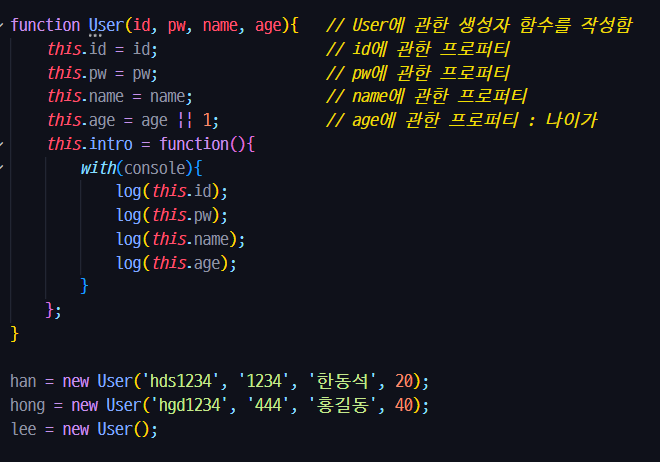
new 뒤에 나오는 생성자를 자바스크립트에서는 프로토타입이라고 부른다.
프로토타입은 함수로 선언하여 사용한다. 단, 반드시 대문자로 시작해준다.

모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받습니다.
프로퍼티에 " "(two quotation)이 있으면 JSON이고
프로퍼티에 어떠한 따옴표도 없으면 JS Object이다.

JSON.parse( )
JSON형식을 JS Object타입으로 변환

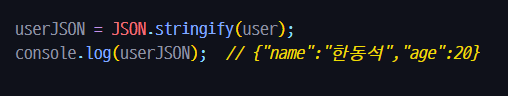
JSON.stringify( )
JS Object타입을 JSON형식으로 변환
'국비 > JavaScript' 카테고리의 다른 글
| 05. 코어 객체 : 이미 만들어진 객체 (0) | 2022.09.15 |
|---|---|
| 03. 함수 (0) | 2022.09.14 |
| 02. 데이터 타입과 변수 (0) | 2022.09.14 |
| 01. 작성 위치 & document.write( ) & 다이얼로그 (0) | 2022.09.13 |
| 00. JavaScript의 기본 (0) | 2022.09.13 |



