목차
- 자바스크립트를 작성할 수 있는 위치
- 자바스크립트로 HTML 요소 출력
- 자바스크립트 다이얼로그
자바스크립트를 작성할 수 있는 위치
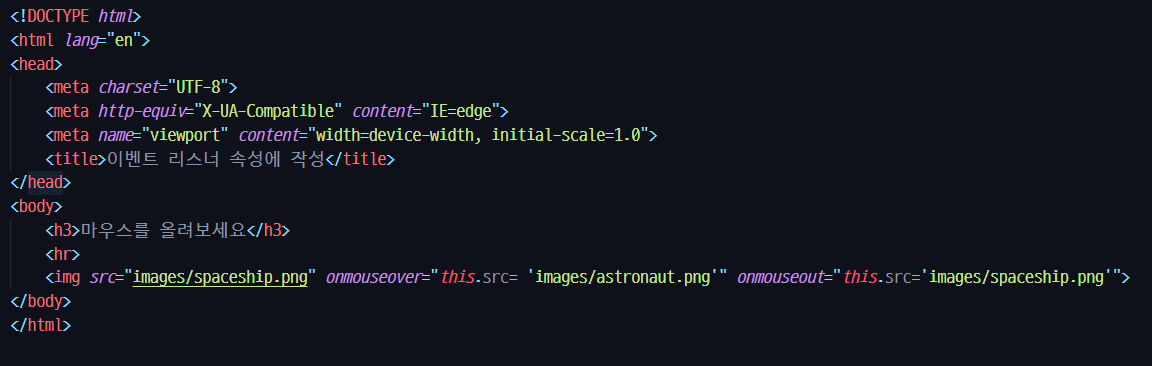
1. HTML 태그의 이벤트 리스너 속성에 작성
HTML 태그에는 마우스가 클릭되거나 키보드의 키가 입력되는 등의 이벤트가 발생할 때
처리하는 코드를 등록하는 리스너 속성이 있다.

onmouseover=""은 마우스를 위에 놓았을때 발생하는 이벤트 코드
onmouseout="" 는 마우스를 바깥에 놓았을때 발생하는 이벤트 코드
2. <script></script> 내에 작성
<head></head>, <body></body>, body 태그 밖 등 어디든 들어갈 수 있다.
웹 페이지 내에서 여러번 작성할 수 있다.

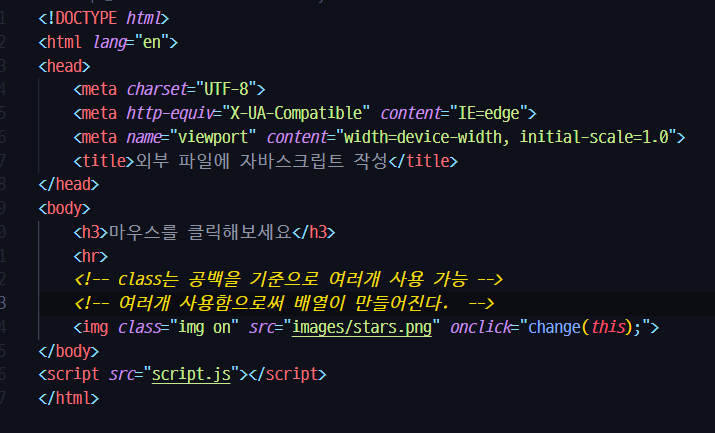
3. 자바스크립트 파일에 작성
자바스크립트 코드를 확장자가 .js인 별도의 파일로 저장하고,
<script src=".js경로"></script>

<script src="script.js"></script>


4. URL 부분에 작성
<a>태그의 href 속성 등에도 자바스크립트 코드를 작성할 수 있다.
하지만 href속성에서 자바스크립트 코드를 쓸 때에는 javascript라는 키워드를 작성해야 한다.

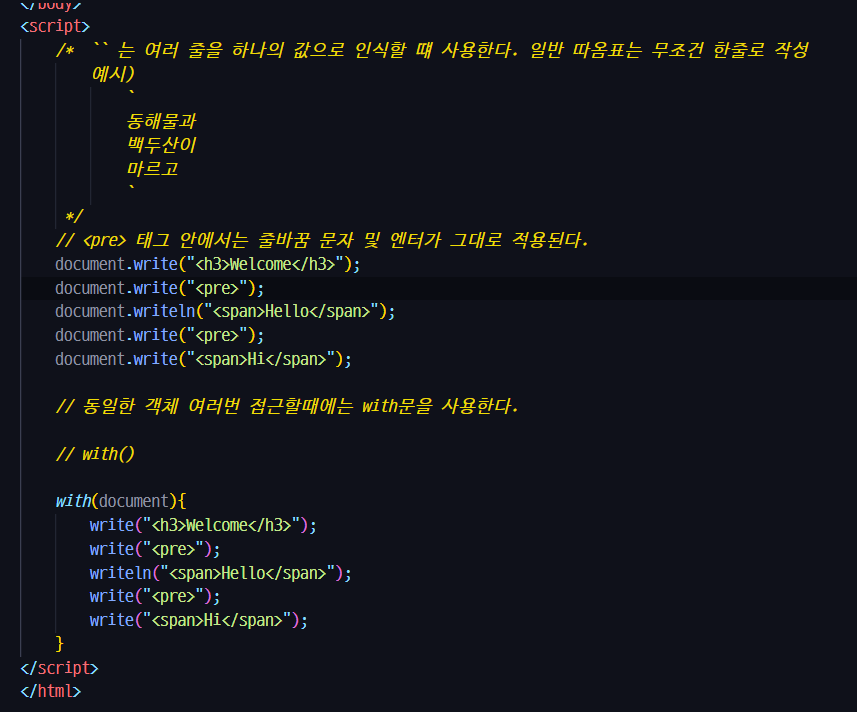
자바스크립트로 HTML 요소 출력
자바스크립트 코드로 HTML 요소를 웹페이지에 직접 삽입하여 브라우저 윈도우에
출력되게 할 수 있다. 이때 document.write() 혹은 document.writeln()을 사용한다.
document.write() 함수는 괄호 안에 들어가있는 것을 페이지에 "쓰는(출력하는)" 함수이다.
document.writeln() 함수는 입력한 값에 \n을 추가하여 입력해준다.
그러나 실제로 사용해보면 줄바꿈이 아닌 한칸씩 띄어쓰기가 되어 출력된다.
그래서 pre 태그를 사용하면 요소 내의 텍스트는 사용된 띄어쓰기와 줄바꿈이 모두 그대로 브라우저 화면에 나타납니다.

HTML 요소 출력 실습

자바스크립트 다이얼로그
사용자에게 메세지를 출력하거나, 입력을 받을 수 있는 3가지 다이얼로그가 있다.
1. 프롬프트 다이얼로그
prompt("메세지", "디폴트 값");


이름 입력 시

사용자가 입력한 문자열 값을 리턴하지만 아무 값도 입력하지 않으면 ""을 리턴,
취소나 강제로 닫으면 null을 리턴한다.
"디폴트값"은 생략이 가능하다.

2. 확인 다이얼로그
confirm("메세지");
확인/취소 버튼을 가진 다이얼로그를 출력한다.
확인 true, 취소 혹은 강제로 닫을 시 false를 리턴한다.
3. 경고 다이얼로그
alert("메세지");

confirm("결제 하시겠습니까?")가 확인을 누르면 결제 완료 경고창이 뜨고,
취소를 누르면 결제 실패 경고창이 뜬다.



'국비 > JavaScript' 카테고리의 다른 글
| 05. 코어 객체 : 이미 만들어진 객체 (0) | 2022.09.15 |
|---|---|
| 04. 객체 (0) | 2022.09.14 |
| 03. 함수 (0) | 2022.09.14 |
| 02. 데이터 타입과 변수 (0) | 2022.09.14 |
| 00. JavaScript의 기본 (0) | 2022.09.13 |



